延續昨日
今天來使用一下我們的session吧!!
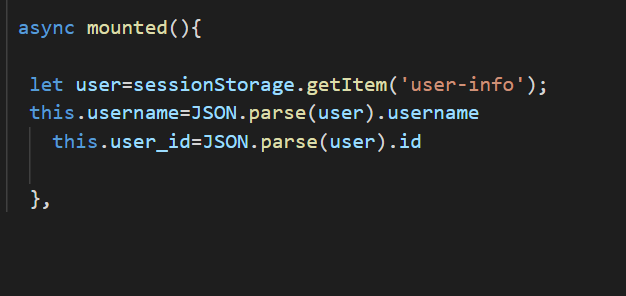
在mounted的範圍接一下 session
這段程式碼就放在想要接session的vue頁面中
p.s.什麼是mounted 看一下vue的生命週期重新了解vue! https://book.vue.tw/CH1/1-7-lifecycle.html
根據day11我們登入之後session就會存在 透過vue初始化掛在完成的階段去接收這個session 再來就是使用這個username 一樣要做json 轉text的轉換
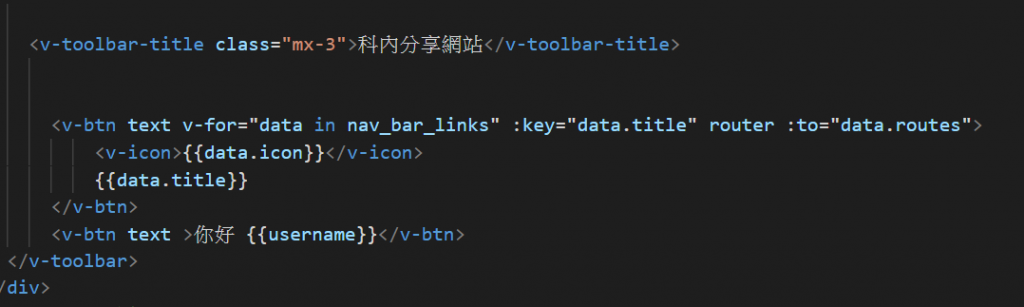
再來我想要在navbar上面讓登入人看到自己的名字
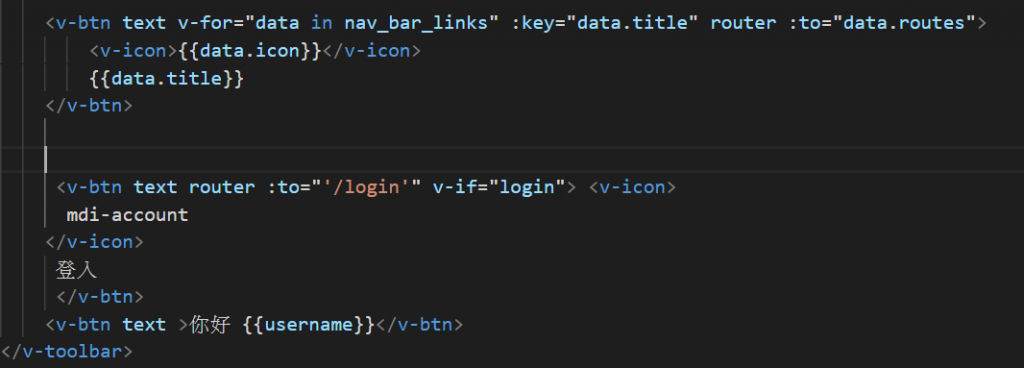
所以程式碼如下
至於為什麼用v-btn我純粹覺得v-btn的樣式很好看XD
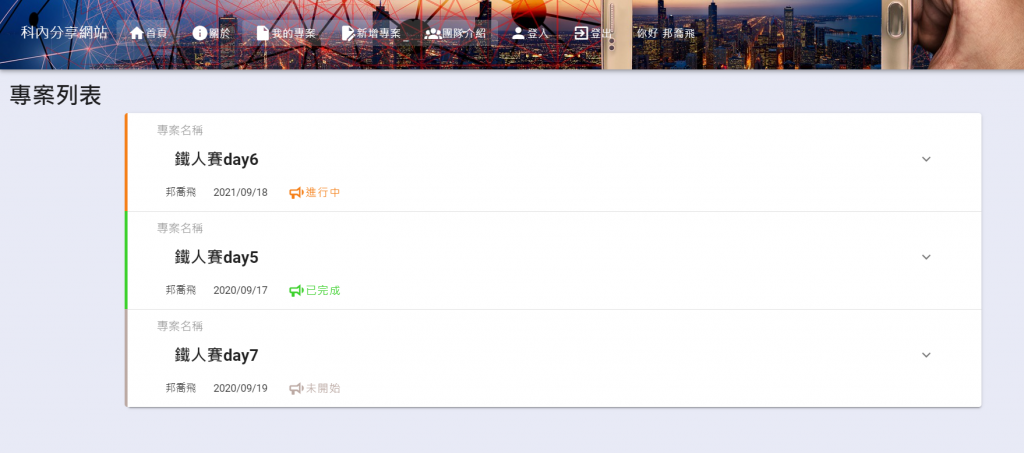
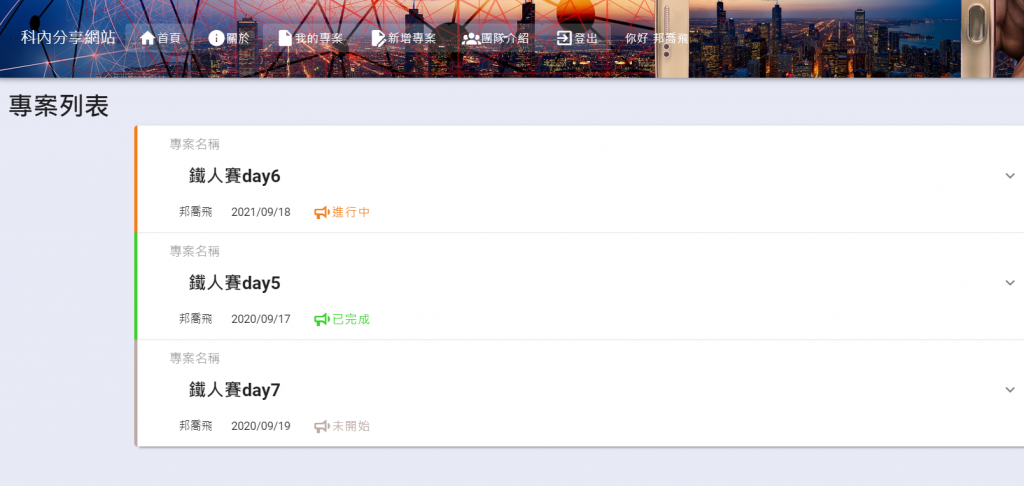
成功了!
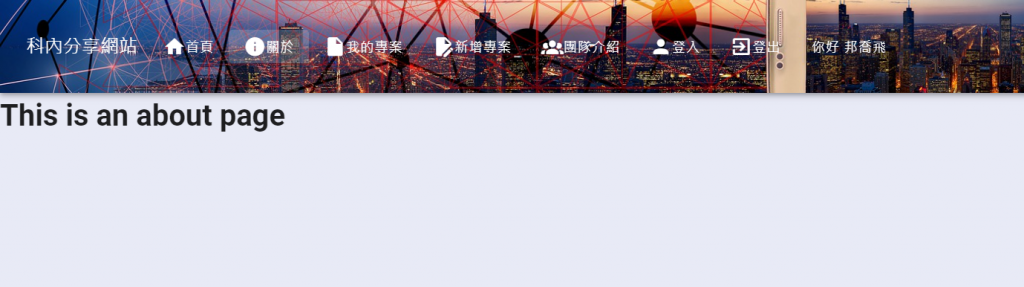
切換頁面試試看
再來大家有注意到討厭的登入按鈕嗎? 明明已經登入了就不應該出現這個按鈕
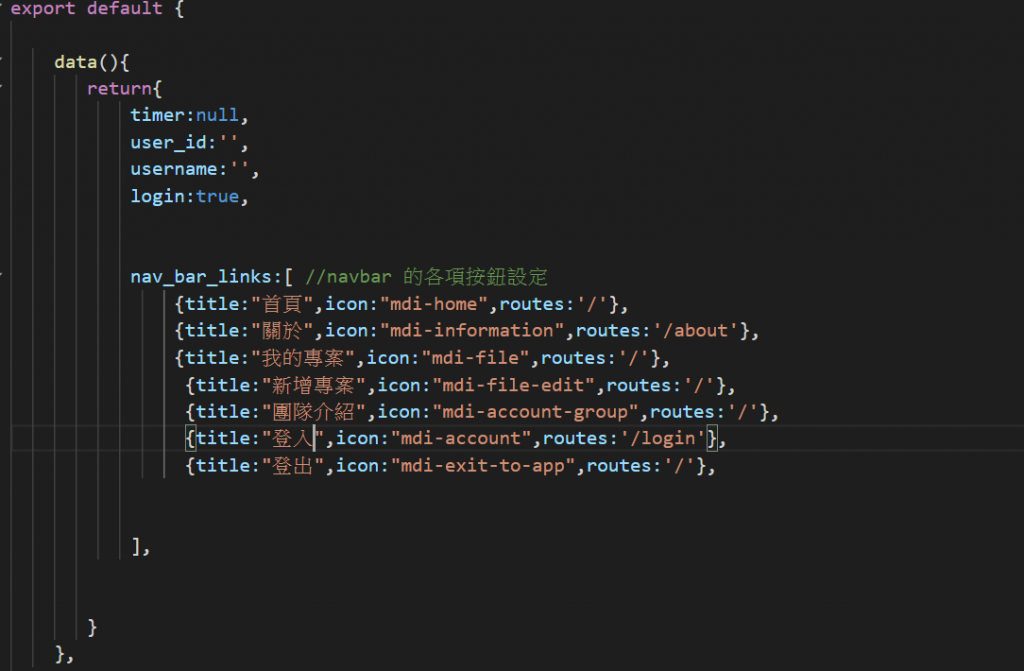
由於我們要特別下條件所以就把她從原本的data中拔除來了並且設立bool login=true
所以在程式碼下幾個簡單的條件
v-if=”login” 意思就是
當login=ture的時候就會渲染反之就不會
嘟嘟嚕以下就是目前頁面 成功把討厭的登入去除了
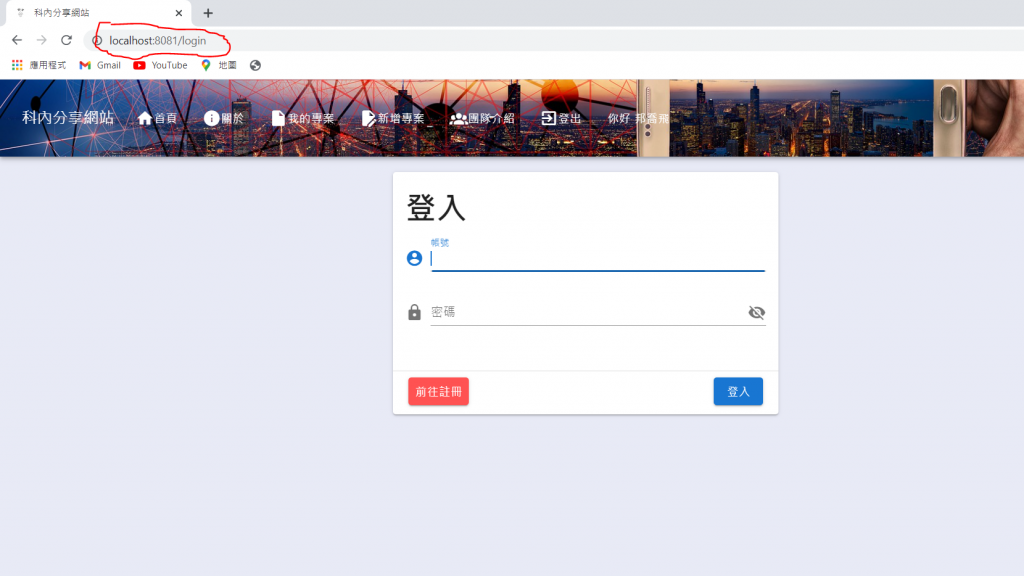
但是只是去除這個按鈕但是想壞壞的人可透過router的切換去找到login那一頁(詳情見day4)
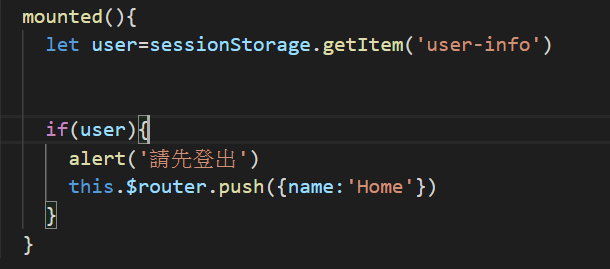
這時候我們可以去login的頁面
同樣在mounted裡面
接session
並且下一個簡單的條件
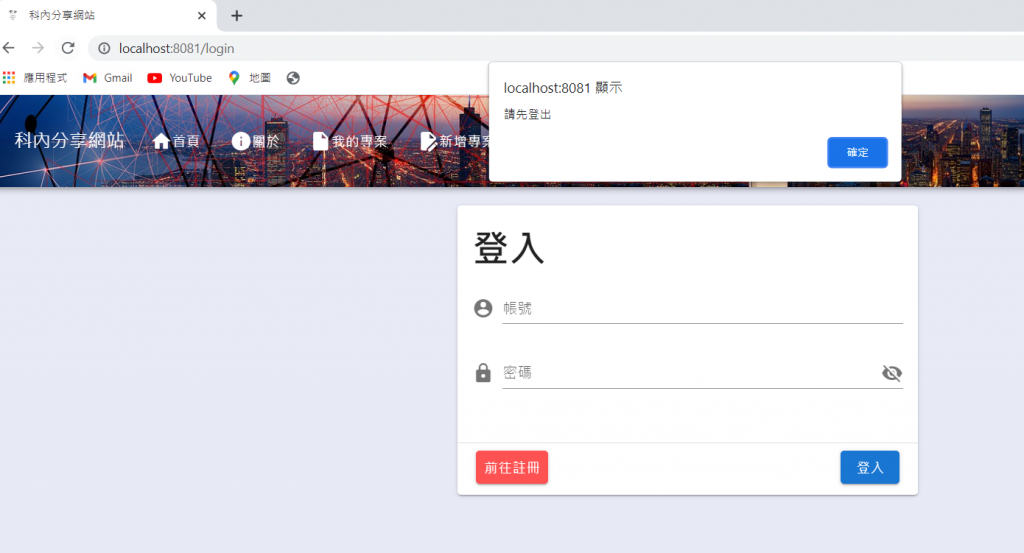
這樣一來就會被強制遣返回首頁
同理在註冊頁也是做一樣的事情(但那會是明天的事情)
讓想壞壞的人不能壞壞
今天大概就這樣了
明天就從註冊頁開始下手吧!
我們明天見!
